Tags HTML quase desconhecidas, mas muito úteis para os seus formulários
Por Erika Sarti, em 20_03_2009.
Introdução
Mesmo para quem trabalha com design ou desenvolvimento para Web, algumas
tags são desconhecidas ou de pouca utilidade, no entanto, algumas
vezes elas podem simplificar nossa vida na hora de escrever o código
HTML de uma página. Neste artigo, vamos conhecer algumas tags que
se encaixam nessa situação: <fieldset>,
<legend> e <optgroup>. Todas elas
podem ser usadas para adicionar funcionalidades interessantes a formulários.
Espera-se que o leitor tenha conhecimentos básicos de HTML e CSS para melhor compreensão deste texto.
<fieldset> e <legend>
A tag <fieldset> é usada para agrupar elementos
relacionados dentro de um formulário, desenhando uma borda em torno
desses elementos. Ela é especialmente útil na organização
de formulários extensos. Junto com ela, usamos a tag <legend>
para definir um título para o bloco. Veja um exemplo:
O código HTML para este trecho é:
<fieldset>
<legend>Dados Pessoais</legend>
<p>Nome: <input type="text" /></p>
<p>E-Mail: <input type="text" /></p>
</fieldset>Se você tem conhecimento de CSS (Cascading Style Sheets), pode estilizar seu bloco de elementos e deixá-lo com uma aparência exclusiva. Veja nos exemplos como o mesmo código HTML acima pode ser personalizado de diferentes maneiras:
Tanto a tag <fieldset> quanto a tag <legend>
podem receber os atributos id, class,
title, style, dir, lang
e acceskey, e os eventos onclick,
ondblclick, onmousedown, onmouseup,
onmouseover, onmousemove, onmouseout,
onkeypress, onkeydown e onkeyup.
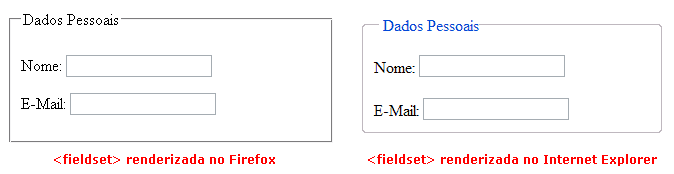
Diferenças entre navegadores
Apesar de ser suportada pelos principais browsers do mercado, a tag <fieldset>
é renderizada de maneira diferente no Internet Explorer e nos demais
navegadores (Firefox, Chrome, Safari e Opera). Talvez seja por isso que
ela é pouco conhecida ou utilizada, mas é importante ressaltar
que essa diferença pode ser facilmente corrigida com CSS.
Nas versões 6, 7 e 8 do navegador da Microsoft, a <fieldset>
é mostrada com uma borda cinza arredondada, enquanto a tag <legend>
é renderizada por padrão na cor azul. Nos demais navegadores,
a tag <fieldset> tem borda quadrada e preta, e o texto
da tag <legend> é exibido em preto. Veja a diferença:

<optgroup>
A tag <optgroup> é usada dentro de uma lista
de seleção (<select>) para agrupar opções
(<option>...</option>) relacionadas entre si.
Ela tem como atributo obrigatório label, ou seja,
é preciso definir uma descrição para cada grupo de
opções. Mas o que torna esta tag útil, especialmente
para desenvolvedores, é o atributo disabled, com o
qual podemos desabilitar um grupo de opções de uma só
vez. Veja um exemplo:
|
|
Outros atributos aceitos por essa tag são class,
dir, ltr, id, lang
e style. Os eventos aceitos por ela são onclick,
ondblclick, onmousedown, onmousemove,
onmouseout, onmouseover, onmouseup,
onkeydown, onkeypress e onkeyup.
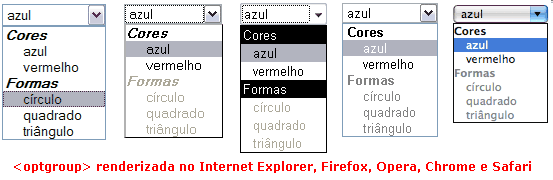
Diferenças entre navegadores
Assim como acontece com a tag <fieldset>, o que provavelmente
impede a popularização da tag <optgroup>
é a diferença de renderização entre navegadores.
No Internet Explorer, os itens desabilitados são exibidos exatamente
como os itens em que o usuário pode clicar (permitindo inclusive
o clique, o que é ruim do ponto de vista da usabilidade porque
o usuário pode achar que o sistema não está respondendo
à sua ação). Veja na imagem abaixo como é
possível selecionar o item "círculo" dentro do
grupo "Formas", que está desabilitado. Já em outros
navegadores, os itens desabilitados aparecem em cinza, indicando que não
podem ser escolhidos (apenas no Opera o título de cada grupo é
exibido com texto branco sobre fundo preto), e em nenhum deles é
possível escolher em um item desabilitado.

A diferença visual entre os navegadores pode ser corrigida através
de CSS, mas quando a lista de opções é dinâmica
(dentro de um sistema onde os valores mudam constantemente, por exemplo)
o trabalho que essa correção gera pode muitas vezes explicar
o porquê de designers e programadores não terem a tag <optgroup>
na lista de mais usadas para melhorar seus formulários.
Erika Sarti é web designer e trabalha como free-lancer desde 2000, sendo também responsável pelo layout do Infowester. Mais informações em seu blog - www.erikasarti.com - e em seu portfólio - www.erikasarti.net -.
