Novidade do CSS3: bordas arredondadas
Por Erika Sarti, em 15_01_2010. Atualizado em 31_07_2011.
Introdução
Nenhum desenvolvedor web profissional vive sem CSS (Cascading Style Sheets) hoje em dia. Mas, mesmo com muitos recursos disponíveis, ainda sentimos falta de algumas propriedades que facilitariam o nosso trabalho. Com base nisso, o CSS3, novo padrão para folhas de estilo que está sendo definido pelo W3C, trará algumas novidades bem interessantes. Neste artigo, vamos conhecer a propriedade border-radius, usada para criar bordas arredondadas. Espera-se que o leitor tenha conhecimentos de CSS e HTML para a adequada compreensão do texto.
Suporte
A propriedade border-radius é suportada
pelos navegadores Firefox
(desde a versão 3.0), Safari
(desde a versão 3.1) e Chrome
(desde o seu lançamento), mas usando diferentes declarações.
O browser Opera, por
sua vez, passou a suportar o recurso a partir da versão 10.50. O
Internet
Explorer 8 (e anteriores) não exibe bordas arredondadas, mas a Microsoft
anunciou o suporte à propriedade a partir da versão 9 do navegador
(IE9).
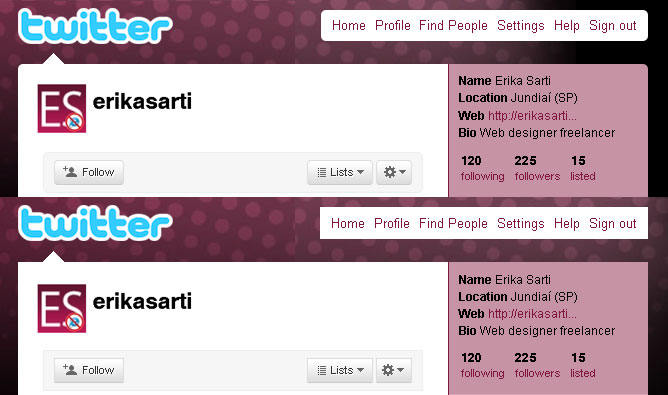
Até que haja plena compatibilidade, é recomendável que o uso da propriedade fique restrito a elementos estéticos, onde a borda arredondada não afetará a usabilidade do site. Um exemplo do uso de bordas arredondadas que não prejudica a navegação é o layout do Twitter:

Layout do Twitter no Firefox (acima) e no Internet Explorer (abaixo)
Para usuários das versões mais recentes do Firefox, Chrome, Safari e Opera as bordas arredondadas são um "charme" a mais. Já para os usuários do Internet Explorer e de outros navegadores sem suporte, o layout não fica comprometido.
Declaração
A declaração oficial para bordas arredondadas é a
border-radius. Digo oficial porque os navegadores Firefox,
Chrome e Safari atualmente fazem uso de uma declaração "derivada",
que veremos mais adiante.
No exemplo abaixo, temos um elemento div
com as bordas arredondadas usando 10 pixels de raio:

border-radius: 10px;
Assim como as propriedades margin, padding e
border, é possível definir valores diferentes
para cada canto:

border-radius: 10px 20px;

border-radius: 10px 20px 30px;

border-radius: 10px 20px 30px 40px;
Arredondando os cantos separadamente
Também é possível arredondar os cantos separadamente, usando as seguintes declarações:
border-radius-topleftpara o canto superior esquerdoborder-radius-toprightpara o canto superior direitoborder-radius-bottomrightpara o canto inferior direitoborder-radius-bottomleftpara o canto inferior esquerdo

border-radius-topleft: 10px;

border-radius-topright: 10px;

border-radius-bottomright: 10px;

border-radius-bottomleft: 10px;
Elipses com raios diferentes
Neste exemplo, a borda superior direita é um círculo perfeito:

border-radius-topright: 10px;
Mas também é possível declarar uma borda elíptica, com raios diferentes nos eixos horizontal e vertical, respectivamente:

border-radius-topright: 10px 20px;
Mesmo quando usamos o atalho da propriedade, é possível declarar raios diferentes para o eixo horizontal e o eixo vertical, separando os valores por uma barra:

border-radius: 10px/20px;
Apesar do resultado final não ser dos mais agradáveis, a mesma coisa acontece para declarar valores diferentes nos 4 cantos: declaramos os valores do eixo horizontal em sentido horário, e depois os valores do eixo vertical, também separados por uma barra:

border-radius: 10px 20px 5px 20px / 5px 5px 20px 10px;
Declaração no Firefox
Atualmente, o Firefox faz uso das bordas arredondadas por meio da declaração
-moz-border-radius. Seu funcionamento é exatamente o mesmo da declaração
oficial da W3C. Veja os exemplos abaixo:

-moz-border-radius: 10px;

-moz-border-radius: 10px 20px;

-moz-border-radius: 10px 20px 30px;

-moz-border-radius: 10px 20px 30px 40px;

-moz-border-radius: 10px 20px 5px 20px / 5px 5px 20px 10px;
Declaração no Safari e no Chrome
Os navegadores Safari e Chrome também possuem atualmente suporte às bordas arredondadas,
por meio de uma declaração
um pouco diferente: -webkit-border-radius. Portanto,
para que o efeito funcione nos três navegadores, é necessário
declará-lo duas vezes: uma para o Firefox, e outra para Safari e
Chrome:
.borda {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
Para declarar as bordas separadamente, usamos uma sintaxe um pouco diferente:
-webkit-border-top-left-radiuspara o canto superior esquerdo-webkit-border-top-right-radiuspara o canto superior direito-webkit-border-bottom-right-radiuspara o canto inferior direito-webkit-border-bottom-left-radiuspara o canto inferior esquerdo
A maior diferença nesta declaração é que o
atalho para os quatro cantos, que automaticamente imaginamos ser algo como
-webkit-border-radius: 10px 20px 30px 40px;, não funciona.
É preciso declarar as quatro bordas separadamente. Isso porque existe
uma diferença na declaração de bordas elípticas
com dois raios diferentes: ela é feita sem a barra de separação.

-webkit-border-radius: 10px 20px;
Aplicações
As bordas arredondadas não ficam restritas ao elemento div:
elas podem ser usadas em botões, campos de formulário, parágrafos,
caixas de destaque em uma página de textos, entre outros. A imagem
a seguir mostra um exemplo de aplicação em um formulário
de contato:

Bordas arredondadas nos campos de um formulário
Finalizando
Essa é apenas uma das novidades que o CSS3 vai trazer. Com o tempo,
todos os navegadores suportarão a declaração oficial
da W3C, eliminando a necessidade das declarações alternativas
que são usadas no Firefox, no Chrome e no Safari. A propriedade border-radius
também eliminará a necessidade de imagens de fundo para criar
cantos arredondados, deixando o layout consideravelmente mais leve.
Erika Sarti é web designer e trabalha como free-lancer desde 2000, sendo também responsável pelo layout do Infowester. Mais informações em seu blog - www.erikasarti.com - e em seu portfólio - www.erikasarti.net -.
