Adicionando sombra a múltiplas imagens com CSS
Por Erika Sarti, em 21_04_2008. Atualizado em 11_08_2011.
Introdução
Se você tem uma galeria de fotos e resolve adicionar sombra a todas as imagens, vai precisar editar imagem por imagem para adicionar tal recurso, certo? Não necessariamente. Utilizando CSS (Cascading Style Sheets) você pode adicionar a mesma sombra a todas as imagens, editando apenas o arquivo HTML, o que certamente dará muito menos trabalho.
As técnicas que vamos ver neste tutorial funcionam nos cinco principais navegadores existentes no mercado hoje (Internet Explorer, Firefox, Chrome, Opera e Safari).
É importante frisar que, para conseguir aproveitar ao máximo o tutorial e personalizar o efeito de acordo com o layout do seu site, você precisa ter conhecimentos mínimos de HTML e CSS.
Sombra simples utilizando <div>
A primeira técnica consiste em colocar a imagem dentro de um div do mesmo tamanho mas com o fundo escuro, e deslocar a imagem para cima e para o lado, para criar o efeito de tridimensionalidade. É a maneira mais simples de conseguir o efeito, porque não precisa de programas de edição de imagem.
No código HTML, colocamos a imagem (código em vermelho) dentro de um div com a classe "sombra" (código em azul):
<html> <head> <title> Adicionando sombra a múltiplas imagens com CSS </title> <link href="estilo.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="sombra"><img src="foto.jpg" alt="descrição" /></div> </body> </html>
No arquivo CSS, definimos o estilo para o div (a mesma largura e a mesma altura da imagem, e um fundo cinza) e para a imagem dentro dele (deslocada 3 pixels para cima e para a esquerda):
<!--
.sombra {loading="lazy" width: 300px;
height: 200px;
background: #999;}
.sombra img {position: relative;
top: -3px;
left: -3px;}
-->
O resultado é o seguinte:

Sombra utilizando imagem
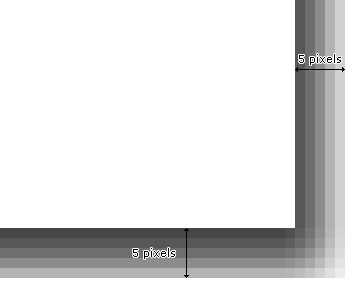
Para este efeito temos mais um arquivo de imagem, que será a sombra:

Repare no detalhe que a largura da sombra neste exemplo é de 5 pixels:

Aqui, o HTML é exatamente o mesmo: uma imagem (em vermelho) dentro de um div (em azul):
<html> <head> <title> Adicionando sombra a múltiplas imagens com CSS </title> <link href="estilo.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="sombra"><img src="foto.jpg" alt="descrição" /></div> </body> </html>
No CSS, vamos definir que a classe "sombra" tem uma imagem de fundo ao invés de um tom de cinza. Como nossa sombra tem 5 pixels de largura, definimos a largura e a altura desse div com 5 pixels a mais do que o tamanho da imagem (que no exemplo tem 300x200 pixels):
<!--
.sombra {background: url(sombra.png) no-repeat;
loading="lazy" width: 305px;
height: 205px;}
-->
Para adicionar o mesmo efeito em mais de uma imagem na mesma página,
basta colocar todas elas dentro de um <div class="sombra">.
Veja o resultado:

Acrescentando uma borda à foto
Você pode incrementar mais um pouco sua foto, colocando uma borda em volta dela. Neste caso, o arquivo HTML ainda continua o mesmo, mas vamos fazer algumas alterações no CSS.
Primeiro, definimos uma borda de 4 pixels para a imagem:
.sombra3 img {border: #CCF solid 4px;}
No exemplo, se a borda tem 4 pixels, isso significa que nossa imagem aumentou 8 pixels na largura (com as bordas esquerda e direita) e 8 pixels na altura (com as bordas superior e inferior). Somando esses 8 pixels aos 5 pixels da largura da sombra, nosso div deverá ter 13 pixels a mais, tanto na largura como na altura, do que a imagem dentro dele.
Também alinhamos a imagem da sombra no fundo do div na base e à direita. Assim, podemos usar o mesmo arquivo de sombra do exemplo anterior, sem precisar criar um novo. Nosso CSS vai ficar da seguinte maneira:
<!--
.sombra {background: url(sombra.png) no-repeat bottom right;
loading="lazy" width: 313px;
height: 213px;}
.sombra img {border: #CCF solid 4px;}
-->
Veja o resultado:

Essas são algumas maneiras de deixar uma galeria de fotos mais bonita sem precisar editar todas as imagens dela. Mas lembre-se de que, quanto mais efeito você aplicar num elemento, mais o destacará em seu site. Escolha apenas o elemento mais importante para aplicar efeitos diferenciados, de forma que seu layout não ficar "pesado".
Se quiser baixar os arquivos que serviram de exemplo neste tutorial para estudo próprio, clique aqui (em formato ZIP).
Erika Sarti é web designer e trabalha como free-lancer desde 2000, sendo também responsável pelo layout do Infowester. Mais informações em seu blog - www.erikasarti.com - e em seu portfólio - www.erikasarti.net -.
