Boas práticas para formatação de links
Por Erika Sarti, em 10_07_2010.
Introdução
De um certo ponto de vista, podemos dizer que o hiperlink, ou simplesmente link, é o elemento de comunicação que faz a Web funcionar. Por meio dele, ligamos as páginas dentro de um site, e um site a outros da internet. Por ser tão importante, necessita estar inserido no layout de maneira clara, já que geralmente o usuário não lê todo o texto para saber do que se trata o link: em vez disso, costuma apenas realizar uma "varredura" rápida, à procura da informação que necessita. Assim, o link deve informar ao visitante rapidamente onde irá levá-lo. Por esse motivo, o Infowester apresenta este artigo, onde você conhecerá orientações simples, mas importantes para melhorar a estilização dos links da sua página, aumentando a usabilidade do site.
É importante que o leitor tenha conhecimentos básicos de HTML e CSS para a compreensão do texto.
O texto do link
A primeira coisa com a qual você deve se preocupar é com o texto do link. É necessário certificar-se de que este é explicativo. Quando você utiliza, por exemplo, a expressão “clique aqui” para criar um link, força o usuário a ler o texto em volta dele para entender do que se trata. Isso prejudica a usabilidade do site, porque torna a navegação um pouco mais trabalhosa e incômoda. Dê preferência a textos claros em seus links, por exemplo, “entre em contato” em vez de “clique aqui para entrar em contato”. Essa prática, além de não prejudicar a experiência do usuário, melhora as características de SEO do seu site.
O link em CSS
Uma maneira bastante conveniente de estilizar links é fazendo uso de CSS (Cascading Style Sheets). Neste caso, podemos definir o estilo de um link por meio das seguintes pseudo-classes:
a:link {}
Define a aparência dos links ainda não visitados.
a:visited {}
Define a aparência dos links já visitados.
a:hover {}
Define a aparência dos links quando o usuário passa o mouse
sobre eles.
a:focus {}
Define a aparência dos links quando o usuário clica em um link.
a:active {}
Define a aparência dos links ativos, por exemplo, quando navegamos
entre os links pelo teclado utilizando a tecla Tab.
Portanto, para cada estado do link, podemos definir um estilo diferente, deixando claro para o usuário a situação daquele hiperlink (se ele já foi visitado, se ele está ativo e assim por diante).
Contraste
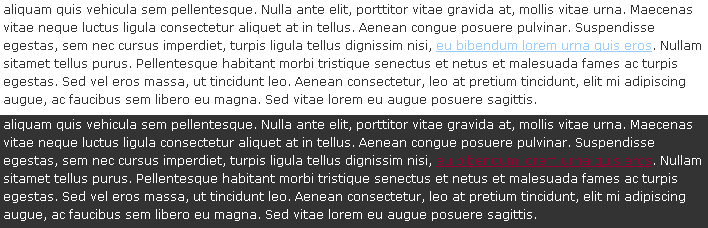
Os links devem se sobressair em relação ao fundo da página (por meio de cores contrastantes, por exemplo), mas devem principalmente se destacar em relação ao texto ao seu redor. Veja no exemplo a seguir como um link de cor clara sobre um fundo na mesma condição atrapalha a usabilidade. De igual forma, quando definimos o link na mesma cor do texto, eles se confundem e parecem ser uma coisa só:

Exemplos de aplicação inadequada de cores em links
Para destacar os links, utilizamos uma formatação diferente do resto do texto, como por exemplo:
Cor color: #006;
Sublinhado text-decoration: underline;
Negrito font-weight: bold;
Tamanho da fonte font-size: 1.5em;
Cor de fundo background-color: #CCC;
Sublinhar os links é a melhor técnica para destacá-los, porque é com essa maneira que os usuários estão acostumados. Caso o layout permita, dê preferência pela cor azul nos links não visitados, para reforçar ainda mais essa impressão.
Da mesma forma, evite utilizar sublinhamento para destacar um texto que não seja um link – isso pode confundir o seu visitante. Prefira a formatação em negrito ou itálico para passagens importantes. Além disso, quando a cor do link for definida, procure não utilizar a mesma cor em outros elementos de texto (como legendas de imagens, por exemplo), pois o visitante pode achar que aquele elemento também é um link.
O estado hover
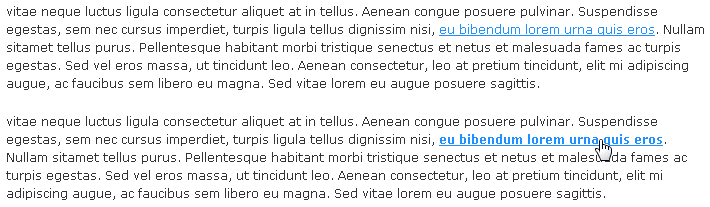
Exibir uma reação quando o usuário pratica uma ação dentro da sua página pode melhorar a experiência da navegação. Por esse motivo, você pode mostrar ao usuário que aquele trecho é um link alterando sua aparência quando o cursor do mouse passar sobre ele. Essa diferenciação pode ser feita mudando a cor do texto, do fundo ou alterando o sublinhamento.
Você pode fazer essa diferenciação deixando o texto
do link em negrito no estado hover, mas tome cuidado ao utilizar
esta técnica em links que estejam no meio do texto, pois este pode
"quebrar", dando um aspecto amador ao layout. Prefira deixar em
negrito itens de menus, que não vão apresentar quebra de linha
no estado hover, ou ainda links que não tenham texto
em volta, como por exemplo um link no rodapé.

Repare como o texto fica mais evidente quando passamos o mouse sobre o link
Eis um exemplo de código:
a:link {color: #1e90ff; text-decoration: underline; font-weight: normal;}
a:hover {font-weight: bold;}Diferenciando links já visitados
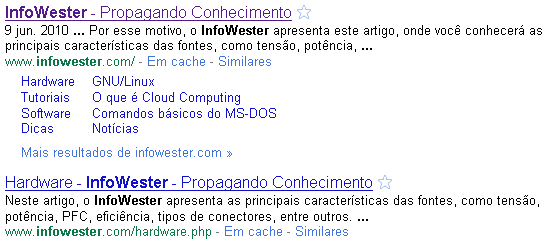
Em sites com conteúdo extenso, em que o usuário vai navegar por um volume muito grande de texto, diferenciar os links já visitados facilita a navegação. Veja por exemplo o Google, que exibe as páginas já visitadas por meio de links na cor roxa (que, assim como o azul para links não visitados, é uma cor padrão para esse estado):

O Google diferencia os links já visitados por meio da cor roxa
Eis um exemplo de código:
a:link {color: #0000FF;}
a:visited {color: #551a8b;}Informações adicionais com a o atributo title
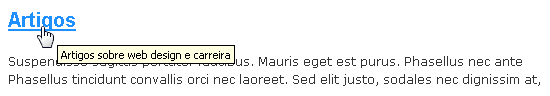
O atributo title exibe uma descrição do link
quando o visitante parar o cursor mouse sobre ele. Você pode utilizar
esse recurso para adicionar informações sobre a página
para onde o usuário será levado. Veja no exemplo:

Descrição do link
Eis um exemplo de código com o atributo title:
<a href="https://www.infowester.com" title="Infowester -
Propagamento conhecimento">Infowester</a>Usando o logotipo do site como link
Antes de finalizar, uma dica trivial, mas muito importante: fazer do logotipo no cabeçalho de uma página um link para a página inicial do site é uma prática muito comum, o que faz com que a maioria dos usuários espere esse comportamento. Por isso, mesmo se você incluir um item “Home” ou “Página Inicial” no menu principal de navegação, certifique-se de que o logotipo também está linkado à página inicial. Acredite, quando o usuário clica no logotipo e percebe que este não o direciona à página principal, acaba tendo, mesmo que momentaneamente, uma impressão negativa do site.
Finalizando
Como você pode ver, a otimização dos links no seu site pode ser feita por meio de detalhes muito simples, mas que podem melhorar – e muito – a experiência de navegação do seu visitante. Tratar seus links de maneira não usual pode simplesmente fazer com que o usuário fique confuso e não encontre o que está procurando. De nada adianta um layout bonito se isso acontecer, não é mesmo? ;-)
Erika Sarti é web designer e trabalha como free-lancer desde 2000, sendo também responsável pelo layout do Infowester. Mais informações em seu blog - www.erikasarti.com - e em seu portfólio - www.erikasarti.net -.
