Favicon: por que ele é importante e como fazer um para o meu site?
Por Erika Sarti, em 10_03_2009. Atualizado em 04_08_2011.
Introdução
Ao olhar esta sequência de ícones, você provavelmente é capaz de lembrar de quase todos os sites a que eles se referem, não é verdade?
![]()
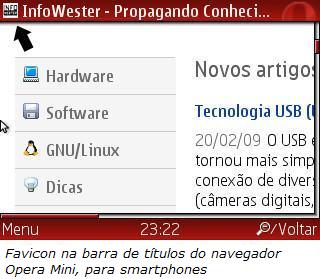
Isso porque cada um desses símbolos é o favicon (nome oriundo da combinação dos termos favorites + icon) de alguns sites bastante famosos, ou seja, o pequeno ícone que aparece ao lado da barra de endereços ou no canto da aba de navegação do navegador quando acessamos um site, ou ainda quando adicionamos um endereço aos favoritos ou à barra de links. Sua principal função está relacionada à usabilidade: elementos visuais são sempre mais fáceis de serem lembrados, e isso destaca um site no meio de outros, facilitando a navegação do usuário. Por isso, ele é sempre gerado a partir da simplificação do logotipo ou da marca do site.
![]()
Mesmo tendo uma função tão importante, seu uso é muito simples: depois de criado, o favicon é inserido no código HTML da página por meio da seguinte tag:
<link rel="shortcut icon" type="image/x-icon"
href="favicon.ico" />
Note que favicon.ico é o nome do arquivo com o ícone.
É importante utilizar sempre essa denominação, assim
como é recomendável salvar o arquivo no diretório
principal (raiz) de seu site. Vale frisar também que a instrução
acima deve ficar dentro das tags <head></head>.
Praticamente todos os navegadores que estão hoje em dia no mercado têm suporte a esse recurso. Apesar da maioria aceitar uma imagem PNG ou GIF como favicon, o mais seguro é mesmo converter essa imagem em um ícone, ou seja, em um arquivo com a extensão .ico e com até 16x16 pixels de tamanho, que pode conservar a transparência da imagem original, e ainda sim ser compatível como qualquer browser. Porém, se o navegador não tiver suporte a favicons, ele irá simplesmente ignorar a tag e a imagem não será exibida.

A imagem não precisa ter aparência de pixel art, mas por ser um arquivo muito pequeno é sempre aconselhável mantê-lo bem simples, com poucas cores e poucos detalhes, para que ele mantenha a identidade visual do site de maneira clara e bem visível. O site Smashing Magazine publicou uma lista (em inglês) com 50 favicons inspiradores, vale a pena dar uma olhada (mas lembre-se: o favicon é usado para identificar e diferenciar seu site, portanto deve ser único).
Se o ícone for gerado a partir de um gif animado, também é possível conservar essa animação ao converter a imagem para um arquivo .ico. Porém, usar um favicon animado pode não ser aconselhável, já que o movimento pode irritar o usuário e fazê-lo sair do seu site.
Algumas ferramentas para gerar favicons
Existem várias ferramentas que você pode utilizar para gerar favicons, tanto na internet, que oferece a vantagem de não depender de sistema operacional, como localmente, no seu desktop. Aqui listamos algumas opções que foram testadas aqui no Infowester.
Na internet
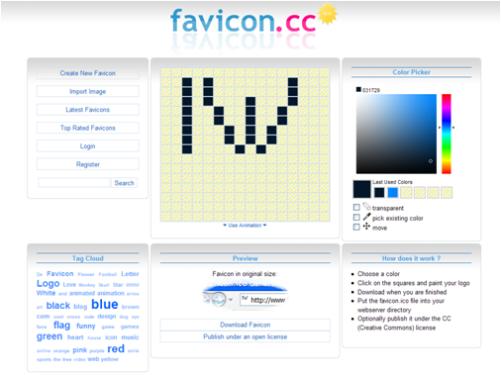
favicon.cc - crie facilmente seu próprio favicon com o editor de imagens, ou importe e converta uma imagem no seu computador. Aceita arquivos com as extensões .jpg, .jpeg, .gif, .png, .bmp e .ico, com até 4 MB. Em inglês;

Favicon Generator Tool - converte uma imagem com extensão .jpg, .png ou .gif de até 100 KB em um arquivo .ico com 16x16 pixels. Em inglês;
FavIcon from Pics - primeira ferramenta on-line para conversão de imagens. Aceita qualquer formato de imagem, em qualquer tamanho.
No desktop
AveIconifier - aplicativo (para Windows) leve e freeware que converte imagens .png em .ico (e vice-versa) apenas com o arrastar do mouse. Permite a conversão de múltiplos arquivos ao mesmo tempo, basta selecionar todos os arquivos na hora de arrastar para a janela do programa;
Icon Plugin for PhotoShop - este plugin permite converter uma imagem para ícone (em qualquer tamanho, não necessariamente só para o uso como favicon) diretamente no Photoshop. Funciona em qualquer versão do Photoshop e em vários outros editores de imagens, como o Corel Photo-Paint e o PaintShop Pro.
Erika Sarti é web designer e trabalha como free-lancer desde 2000, sendo também responsável pelo layout do Infowester. Mais informações em seu blog - www.erikasarti.com - e em seu portfólio - www.erikasarti.net -.
