As cores em HTML e CSS
Como utilizar qualquer cor em seu site
Por Erika Sarti, em 27_09_2006. Atualizado em 25_07_2011.
Os monitores de vídeo trabalham com o sistema de cores RGB (Red-Green-Blue), onde valores entre 0 e 255 de vermelho, verde e azul são combinados para formar todos os tons de cores na tela. Por exemplo, a cor amarela é formada por 100% de vermelho, 100% de verde e 0% de azul, ou 255,255,0. Porém, quando trabalhamos com HTML ou CSS, as cores são utilizadas no sistema hexadecimal (com base 16). Por isso, você provavelmente conhece melhor o amarelo como #FFFF00.
Antigamente, os monitores suportavam apenas 256 cores, o que limitava a quantidade de tons disponíveis. Hoje em dia, os monitores modernos trabalham com milhões de cores, mas mesmo assim ainda existem as cores seguras para web.
Web safe, como também são chamadas, são as cores formadas pela combinação das 3 cores RGB nas intensidades 0% (0), 20% (51), 40% (102), 60% (153), 80% (204) e 100% (255) ou, em hexadecimal, 00, 33, 66, 99, CC e FF, respectivamente. No meu portfólio você encontra uma tabela com todas as cores web safe possíveis e seus códigos em hexadecimal.
Algumas cores têm nomes atribuídos pelo W3C, portanto, são reconhecidas por praticamente qualquer navegador. São elas:
| white #FFFFFFs |
silver #C0C0C0 |
gray #808080 |
black #000000 |
| aqua #00FFFF |
teal #008080 | fuchsia #FF00FF |
purple #800080 |
| blue #0000FF | navy #000080 |
lime #00FF00 |
green #008000 |
| yellow #FFFF00 |
olive #808000 |
red #FF0000 |
maroon #800000 |
Assim, em HTML você pode utilizar qualquer uma das opções:
<font color="red"><font color="#FF0000">
Já em CSS, as cores Web Safe podem ser "resumidas": FF pode ser substituído por F, 33 por 3 e assim por diante. Portanto temos as seguintes possibilidades:
{color: lime;}{color: #00FF00;}{color: #0F0;}
E as outras cores? Como eu disse, os monitores de hoje trabalham com milhões de cores. Em alguns casos, queremos utilizar outras cores que não estão na palheta padrãodo nosso editor de imagens em RGB e que também não fazem parte da palheta Web Safe. Como utilizar essa cor?
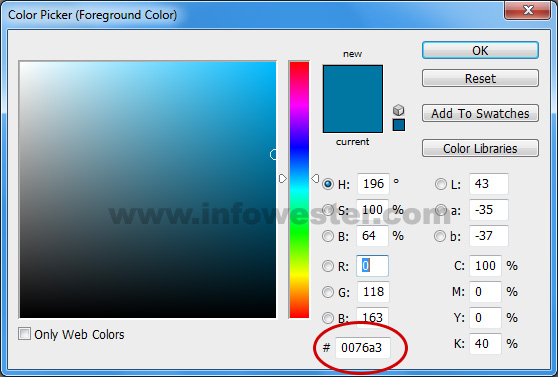
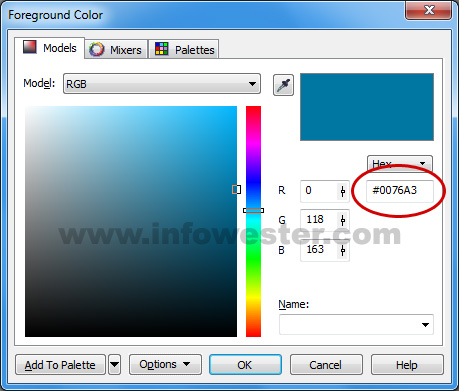
Para descobrir o valor RGB de uma cor, utilize seu editor de imagens preferido, a maioria possui algum recurso do tipo. Abaixo, exemplos com os programas Adobe Photoshop e Corel Photo-Paint:

Photoshop

Photo-Paint
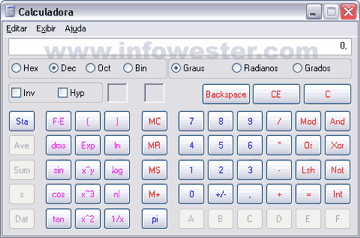
Outra maneira interessante é aprender a fazer o cálculo para converter RGB em hexa. É simples e pode ser feito, por exemplo, com a Calculadora do Windows. Se a sua calculadora só tiver as operações básicas, no menu "Exibir" escolha "Científica". Sua calculadora vai ficar com a seguinte aparência:

Como exemplo, temos, em RGB, a cor 227,95,54. Para transformá-la em hexa, basta digitar cada valor na calculadora e clicar no botão Hex:


Assim, 227 em hexadecimal é E3.
Clique em Dec para voltar ao sistema decimal e repita a operação com os outros dois valores. Para 95, teremos 5F, e para 54 temos 36 em hexa. Assim, o que em RGB é (227,95,54) se transforma em #E35F36, o que corresponde a esta cor.
Mesmo que alguns sites fiquem melhores com cores especiais, sempre que possível tente utilizar cores Web Safe: como sempre digo, vale a pena tomar algum cuidado com a acessibilidade. Não se esqueça também que alguns usuários têm necessidades especiais e só conseguem, por exemplo, enxergar cores em alto contraste. Neste sentido, uma dica é tirar um print screen do seu trabalho, transforme-o em tons de cinza no seu editor de imagens e cheque se textos e imagens continuam visíveis nesta condição.
Erika Sarti é web designer e trabalha como free-lancer desde 2000, sendo também responsável pelo layout do Infowester. Mais informações em seu blog - www.erikasarti.com - e em seu portfólio - www.erikasarti.net -.
